# A Short Introduction to the IoTHub
On this page, the basic concepts of the IoTHub are explained shortly. This page does not intend to explain all details and concepts of the IoTHub but rather to give a short overview from the perspective of a user of the AppDesigner. For detailed documentation of the IoTHub, please visit the IoTHub user manual (opens new window).
# Our Example: A Hydroelectic Power Station
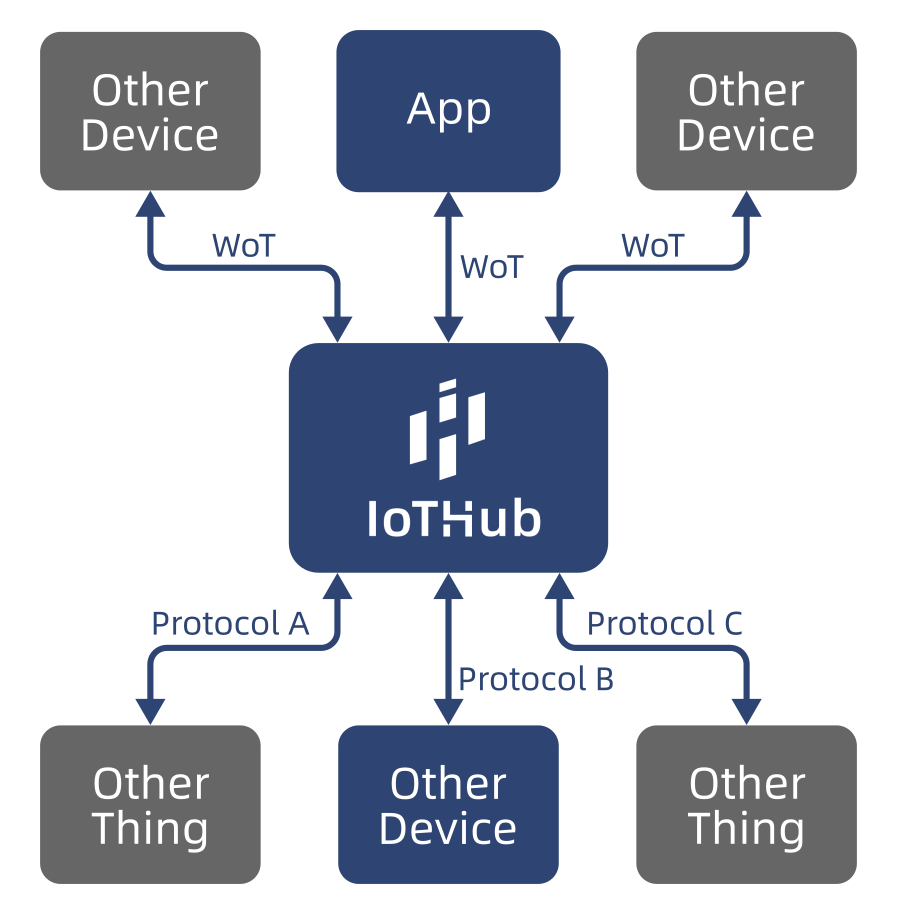
Throughout this introduction, we will use a simplified hydroelectric power station as an example. The station has two sensors and one actuator:
- A sensor measuring the water level
- A sensor measuring the power that is currently produced
- An actor that allows opening or closing the dam
# The IoTHub
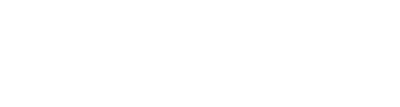
The IoTHub is a software platform that collects, interconnects and evaluates data from multiple sources. The vision of the software is to enable engineers easily building (I)IoT environments for their very own use cases.

As you can see in the schematic depiction above, the IoTHub collects data from multiple sources (Things) sending their data in different formats (Protocol A, B, C). It then processes this data and provides it using the standardized Web of Things Model (opens new window).
This standardized data can then easily be accessed and visualized on smartphones, a web UI, a screen in a production hall or similar devices.
# Things and Properties
In this section, we will dive into the already mentioned WoT Model (opens new window) a bit more and explain so-called Things and Properties. For a more detailed explanation, please visit this page (opens new window).
The first and most important concept is the one of Things. A Thing is an arbitrary IoT device: a weather station in the garden, a machine in a factory hall or a car. In our case, it is the hydroelectric power station. Each Thing has different Properties of a certain data type. A Property is a data point of the Thing that describes its current state. Our hydroelectric power Thing has three Properties:
- The current water level (float64)
- The currently produced power (float64)
- The lock state of the dam (boolean)
As you can see, all our Properties are related to a sensor or actuator. But there can also be additional Properties such as timestamps or calculated values.
# Alarms
Another concept of the IoTHub that is relevant for users of the AppDesigner and AppHub are Alarms. Alarms can be defined on a Property and are triggered whenever a certain condition is met. In our example, we could add an alarm when the water level is too low that reminds workers to close the lock of the dam in time.
Alarms can have different states, for example they can be be inactive (the water level is high enough), or active (the water level is too low). If an alarm is active or was active in the past, they can be acknowledged to indicate that the alarm has been seen by someone.
The IoTHub has a very extensive alarming model that is described in more detail here (opens new window). For the purpose of the AppDesigner user manual, this short description should suffice.
# An App for the Hydro Power Station
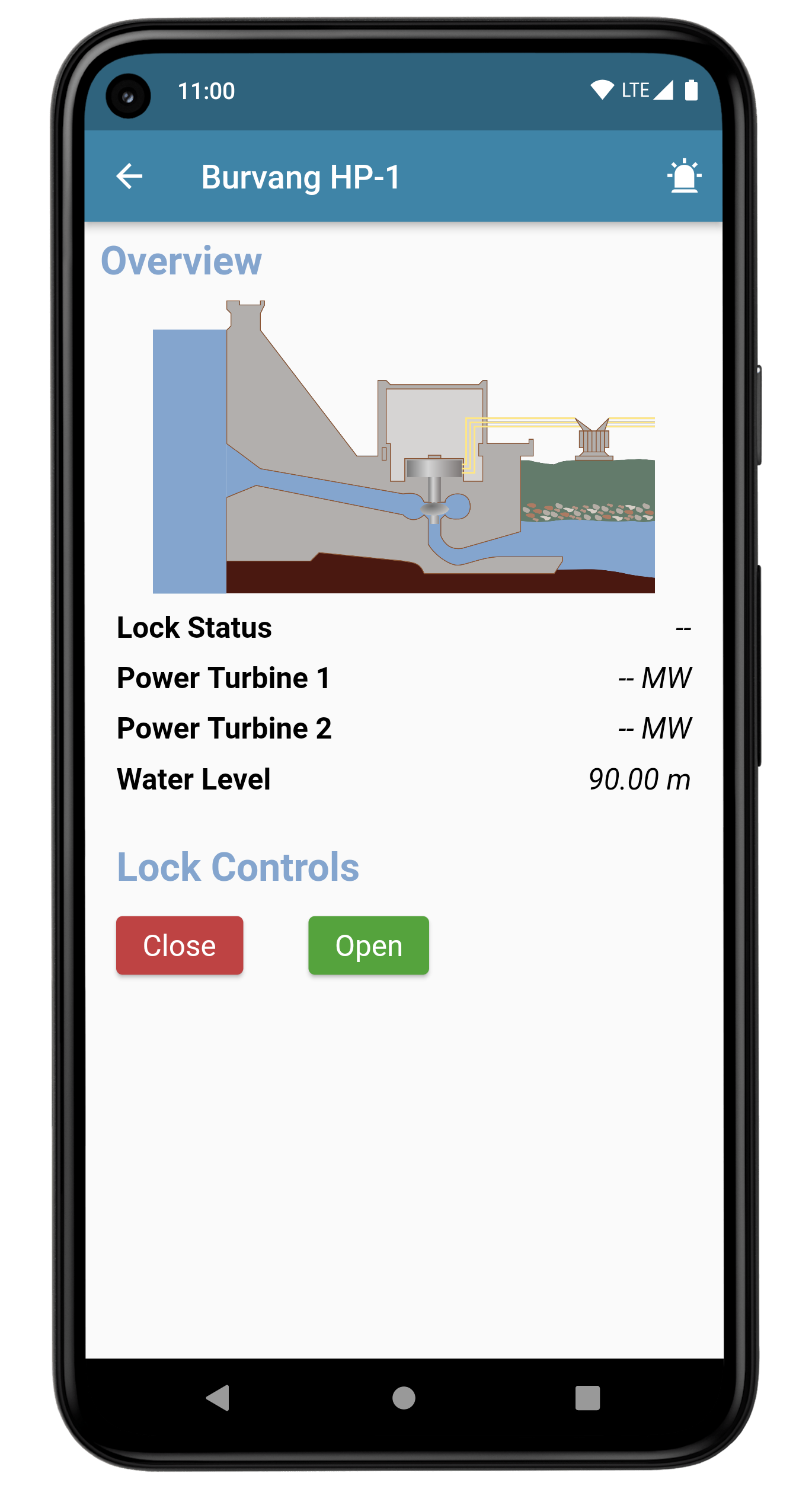
The AppDesigner allows creating apps to monitor Things and Properties connected to an IoTHub. So what would an app for this hydroelectric power station look like?

The app is depicted in the example above and visualizes the current water level on the top left. It also depicts whether the lock is currently openend or closed. Most importantly, the currently produced power as well as the current water level is displayed to the user. At the bottom of the screen, users can open or close the dam lock. As you can see, this app allows monitoring the current values of all the Properties as well as controlling the actuators.
In contrast to our app from the previous chapters, this app actually connects to the IoTHub to read and write the values of Properties. In the next part of this guide, you will also build an app that visualizes a Property and allows writing different values to it.