# App Templates
It is possible to create an app template () from an existing app. Once the template is created, it can serve as the basis for new apps with similar functionality. The complete user interface as well as all media resources are copied.
# Creating App Templates
In order to create an app template from an existing app, just click the respective entry () in the app editor's sidebar. The dialog that appears afterwards will guide you step by step through the creation of the template.

1. App Validation In the first step, you will be informed about the current validation state of the app. Invalid states are also allowed for app template. However, it is recommended to use valid apps as the basis for a template.
2. Things This step is skipped if the app is not connected to any Things. But if there are Things connected to your app, you can assign an individual title and description for each one. This information helps other users select suitable Things when creating apps based on this template.
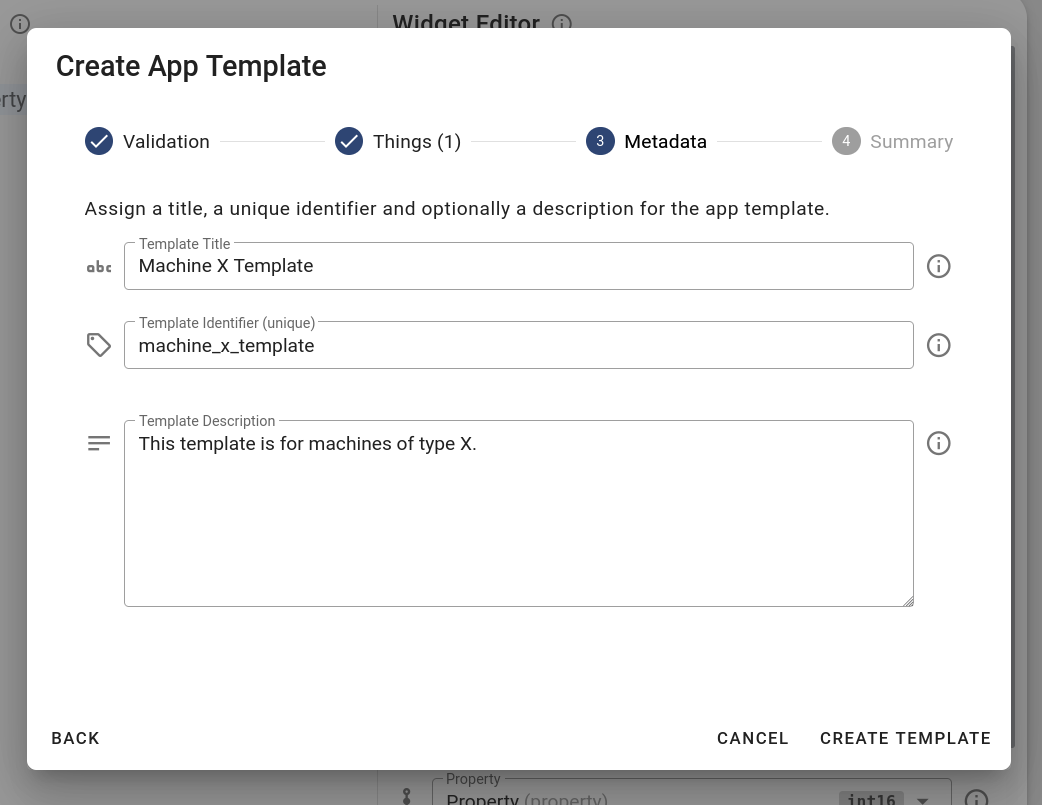
3. Metadata The third step is to enter the required metadata for the app template. This includes a unique identifier, a title, and an optional description.
4. Summary The fourth and final step displays the result of the template creation. If the template creation was not successful, it can be repeated by clicking a corresponding Retry button. However, if the creation was successful, the template can be used as a basis for new apps from now on. Existing templates are managed in the Template Manager described below.
# Template Manager
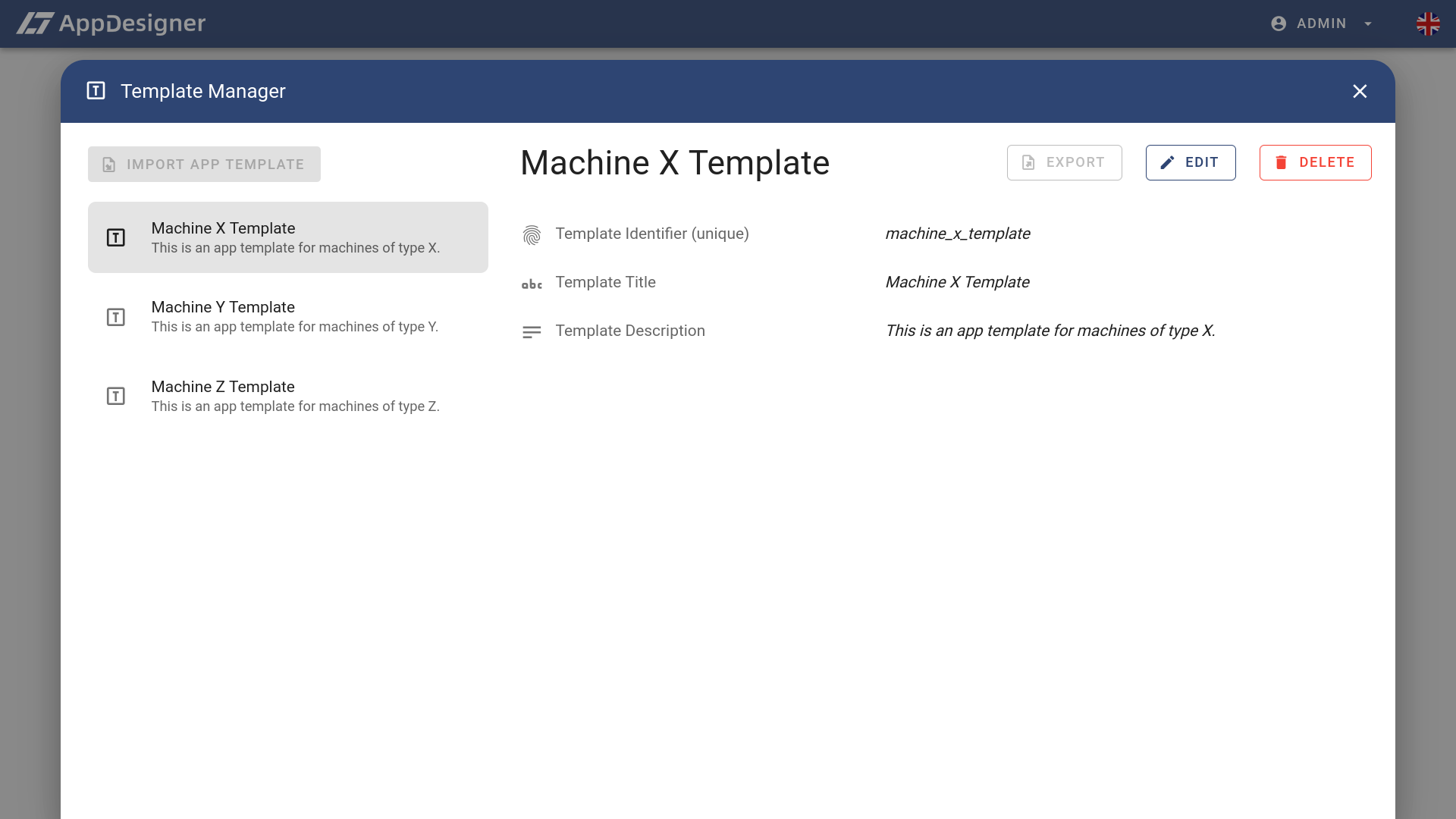
The Template Manager is the central point for managing app templates. It can be reached via the AppDesigner's main menu. The general user interface structure is similar to the Media Manager or Thing Manager. You'll find a list of all templates on the left and detailed information about the selected template on the right.

# Editing App Template Metadata
As already described above, app templates have various metadata such as a unique name, a title, and a optional description. The latter two fields can be changed afterwards via the template manager. All you have to do is select the corresponding template in the list and then trigger the editing mode via the edit button () in the upper right corner. Changes made will be saved permanently by clicking the save button.
# Deleting App Templates
In order to delete a template, select the template, click on the Delete button () on the top right and confirm the dialog that opens. Apps that were created based on the template will of course remain unaffected.
# Exporting and Importing App Templates
# Exporting Templates
You can export templates by clicking on the Export button () on the top right. The template will then be downloaded as an .etmpl file to your computer.
# Importing Templates
App templates that have been exported as .etmpl files (see above) can be re-imported in any AppDesigner by clicking the Import button () above the template list. First, the corresponding .etmpl file must first be selected. Then the metadata title, name and description can be edited. In the third step the template is uploaded. Afterwards, the template can be viewed directly in the template manager. Keep in mind that during the import process, various checks are made to ensure that the app template is valid. If any problems occur here, the user interface will inform you about it.
← App Releases Overview →