Scripting for the IoTHub
Prerequisites
Scripting is written in nodejs. The IoTHub only supports a subset of node packages, see Writing Scripts.
Applications of Scripting
Scripts can be used to
- manipulate things and properties of the IoTHub
- connect different things and properties and create logics inside the IoTHub
- read and write data from a database
- request and receive HTTP requests to access APIs of external systems
- send out e-mails
- send out push notifications to notify users on smartphones or tablets
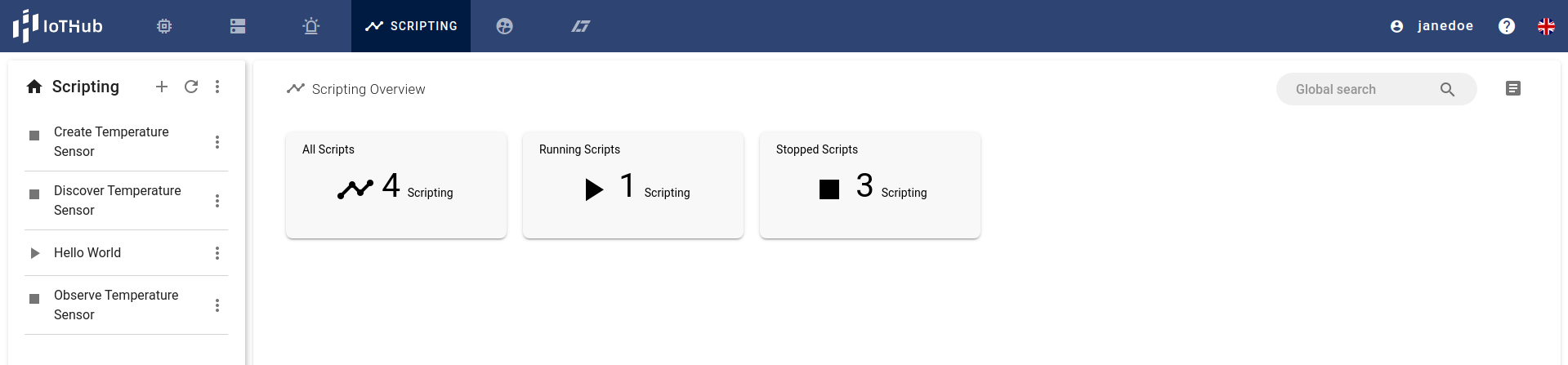
Scripting Page
The Scripting page provides all functions developing Scripts. But it is also possible to use an external editor and the RESTful API for controlling Scripts.
You can create Scripts under the menu or via the Button. The Scripts are shown on the left sidebar. The cards on the landing page show which Scripts are running or stopped.

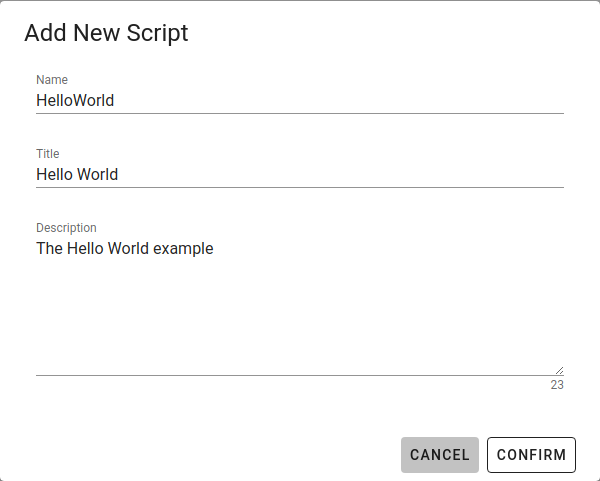
Add Scripts
Add a new Script by clicking on the Menu or the Button. Then a dialog will open up. Enter a name for the Script and add it by pressing the CONFIRM button.

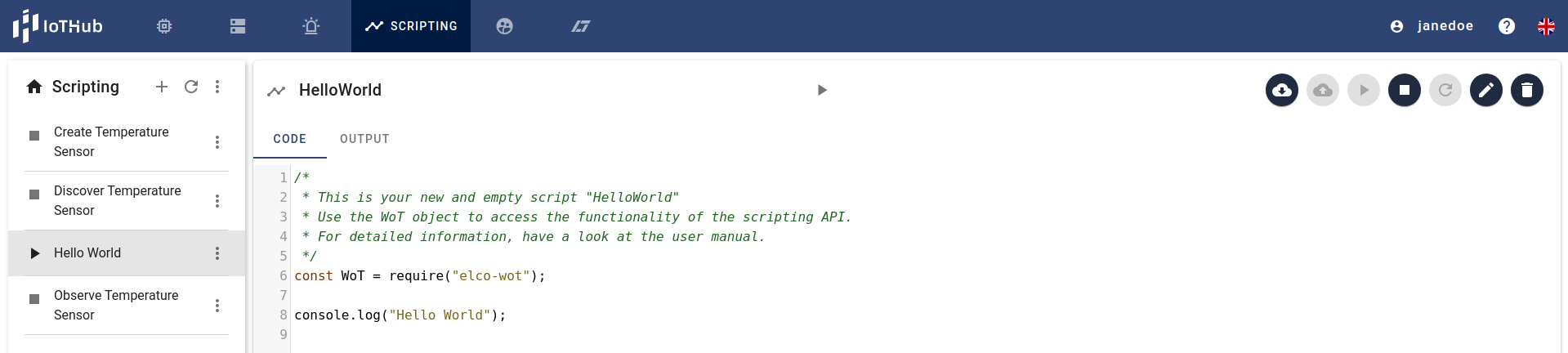
Edit Scripts
Select the Script you want to edit on the left. Edit a Script by entering the source code in the Script Editor. The Script Editor is based on CodeMirror and therefore contains an auto-completion feature. The editor tries to suggest possible functions, names or instructions.
The icon in the middle shows the current state of the Script: icon means running, icon the Script is stopped.

A quick overview of all functions is given in the table below.
| Icon | Description |
|---|---|
| Downloads the latest version from the IoTHub | |
| Saves/Uploads the version from the IDE to the IoTHub | |
| Starts the script uploaded to the IoTHub | |
| Stops the script running at the IoTHub | |
| Refreshes the output windows | |
| Edits the metadata of the script | |
| Deletes the script from the IoTHub |
Save and Load Scripts
The Scripts will not be saved locally at the user's computer. They must be uploaded to the IoTHub for saving. The upload button overrides the server side version with the local one. To override the local version with the server version please use the download button.
Start and Stop Scripts
By default a Script is not active/running. It can be started using the play button and stopped using the stop button. The Script will run after starting until it ends or it is stopped manually. The icon shows the current running state of the Script: icon means running, icon the Script is stopped.
Delete Scripts
The currently selected Script can be deleted using the icon on the right side of the button bar. A confirmation popup will appear and the Script will be deleted from the IoTHub after confirmation. There is no UNDO for this action!
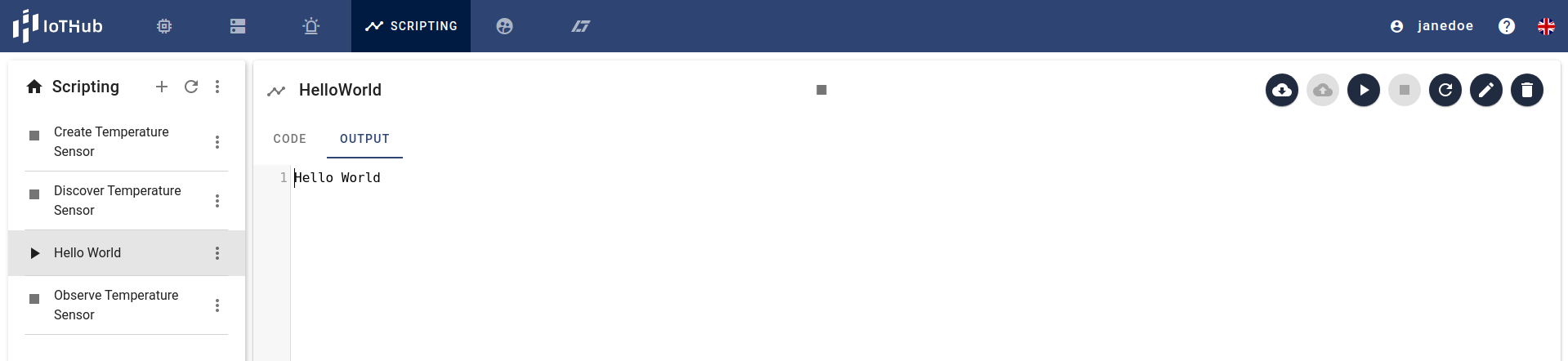
Showing the Output of Scripts
The output of a Script can be seen at the output tab. To switch back to the editor use the Script tab. With the output refresh button it is possible to get the current output content from the server, which is useful for long running Scripts with many output lines. The Web UI of the IoTHub will not refresh the output automatically.

The output can be seen in the output container.